Project Vision
GTC Theatre App is a company that at the time had no website and I wanted to change that since it is a great place. I decided to use a goal directed design method which revolves around focusing on our persona creation, competitive audits, and goals.
Challenges
1) Navigation - Create a simple and intuitive user journey
2) Interaction - Foster a simple and direct selection process without any mess
3) Straight Forward - User Flow streamlined without any distractions
4) Experience - Creating a natural flow that was seamless and fun to interact with
Kickoff
Why
Creating a movie buying experience for a theatre for online users
Users
Who would be the primary and tertiary user for an app like this and what is the focus?
Structure
Organizational layout would have to be carefully considered.
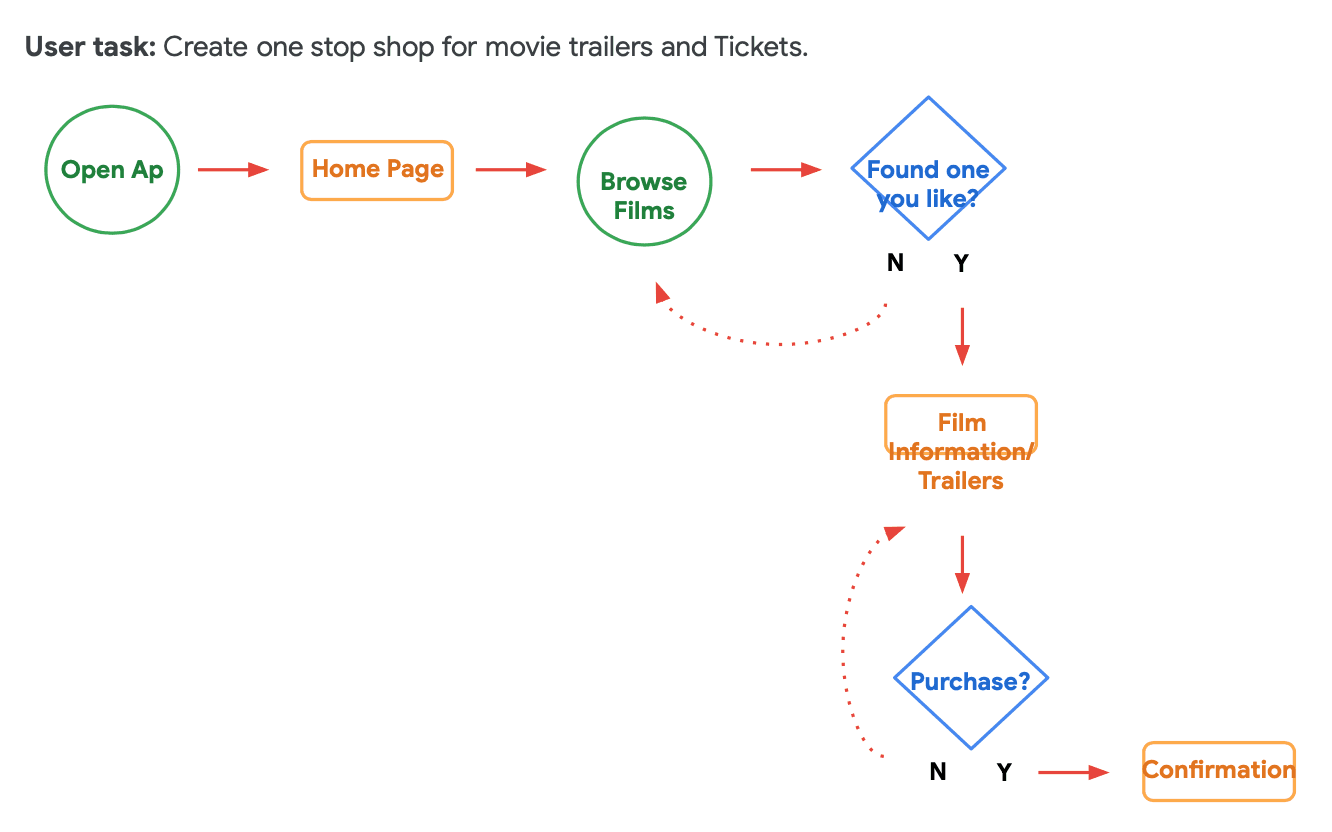
User Flow
How would the user get from the start point to the end?
Navigation
How to make sure that no road blocks would be involved?
Experience
How could a design be implemented to create a experience that sets it apart from the competition?
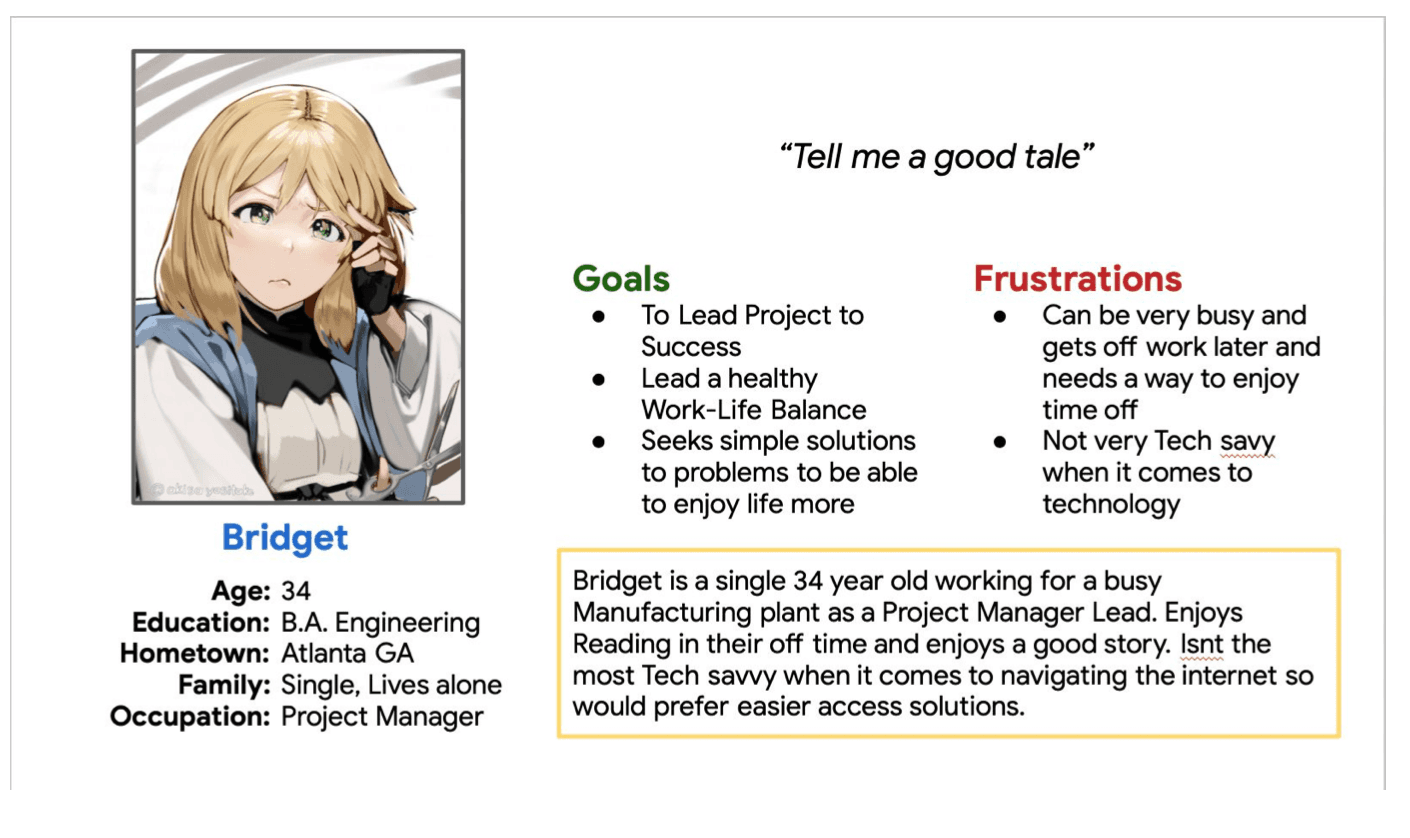
Persona User Bridget
Competitive Analysis
Preparing the Journey
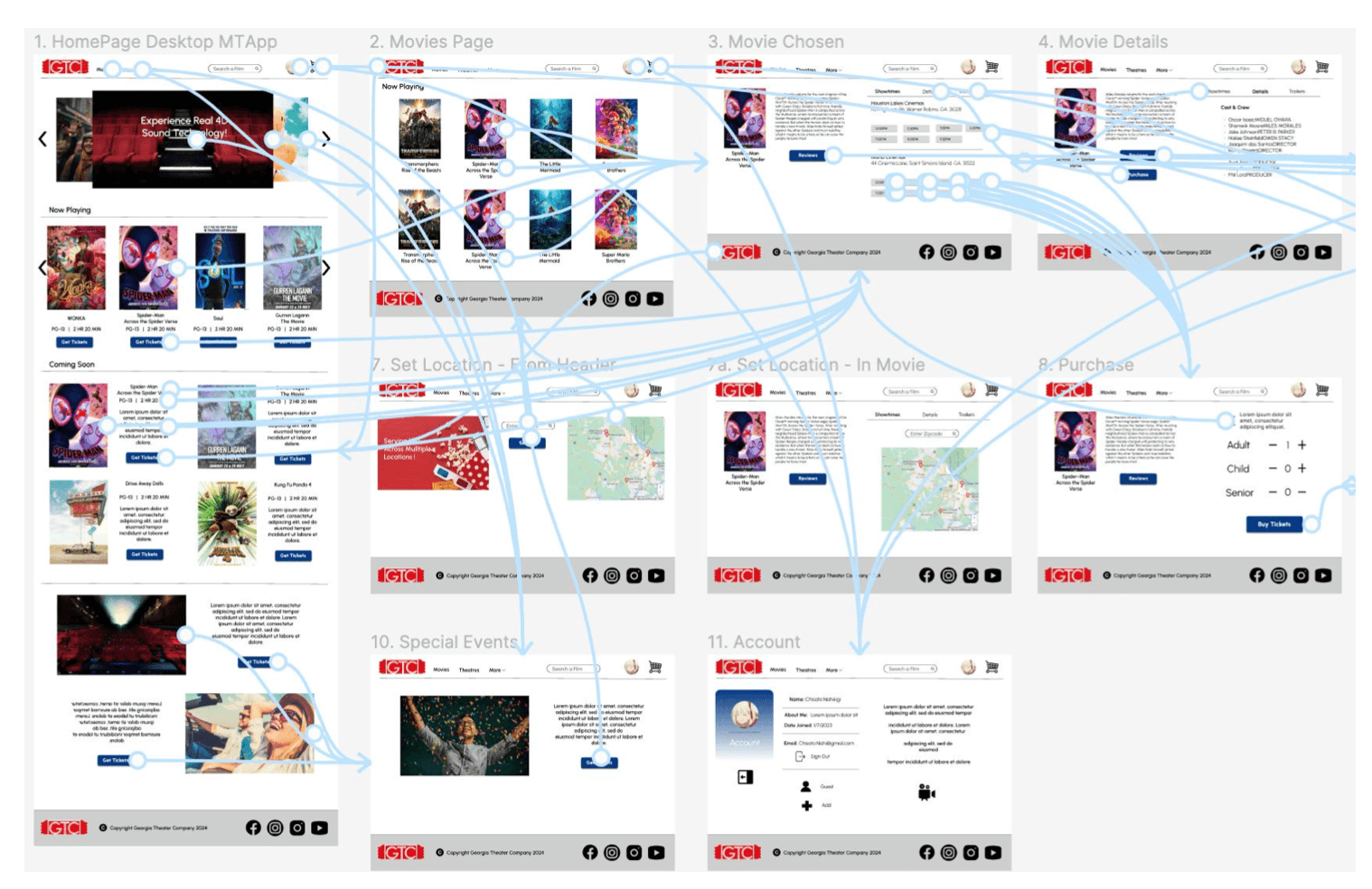
Wireflow
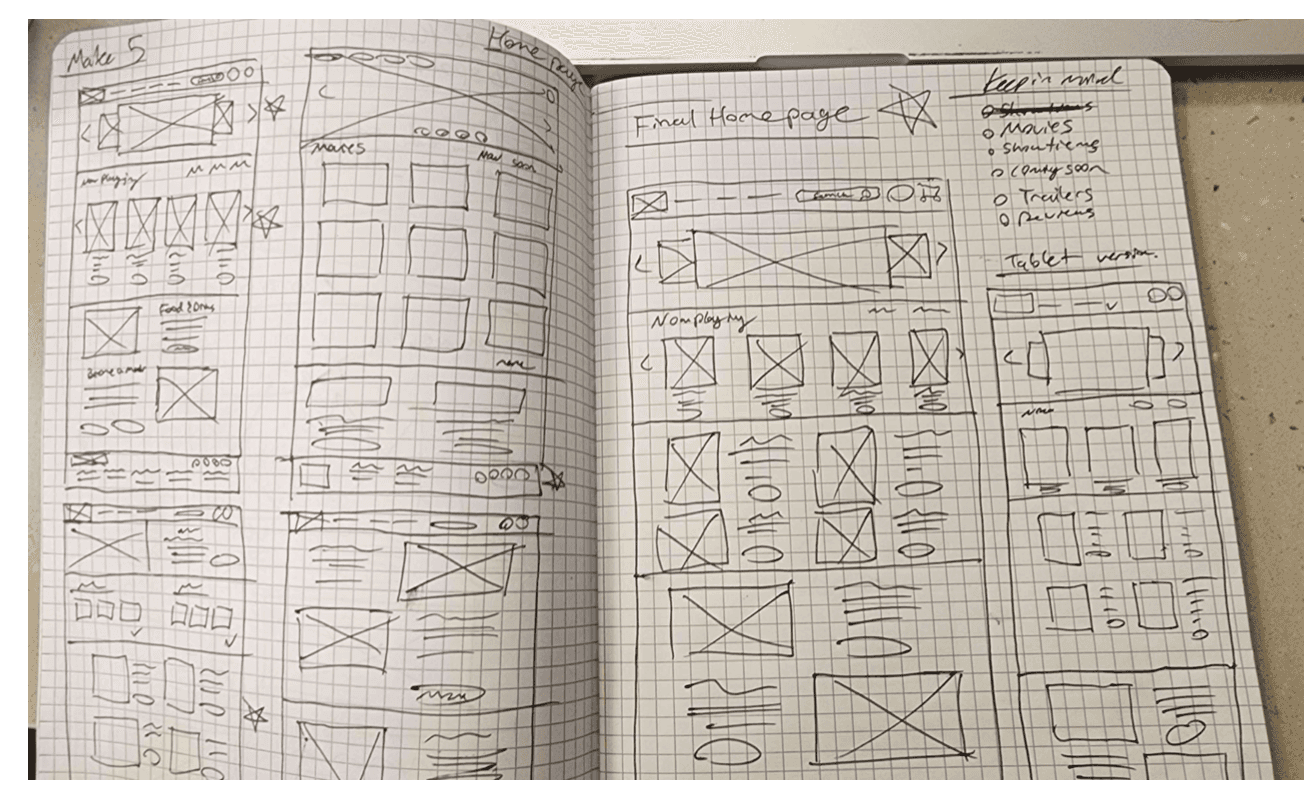
Iteration
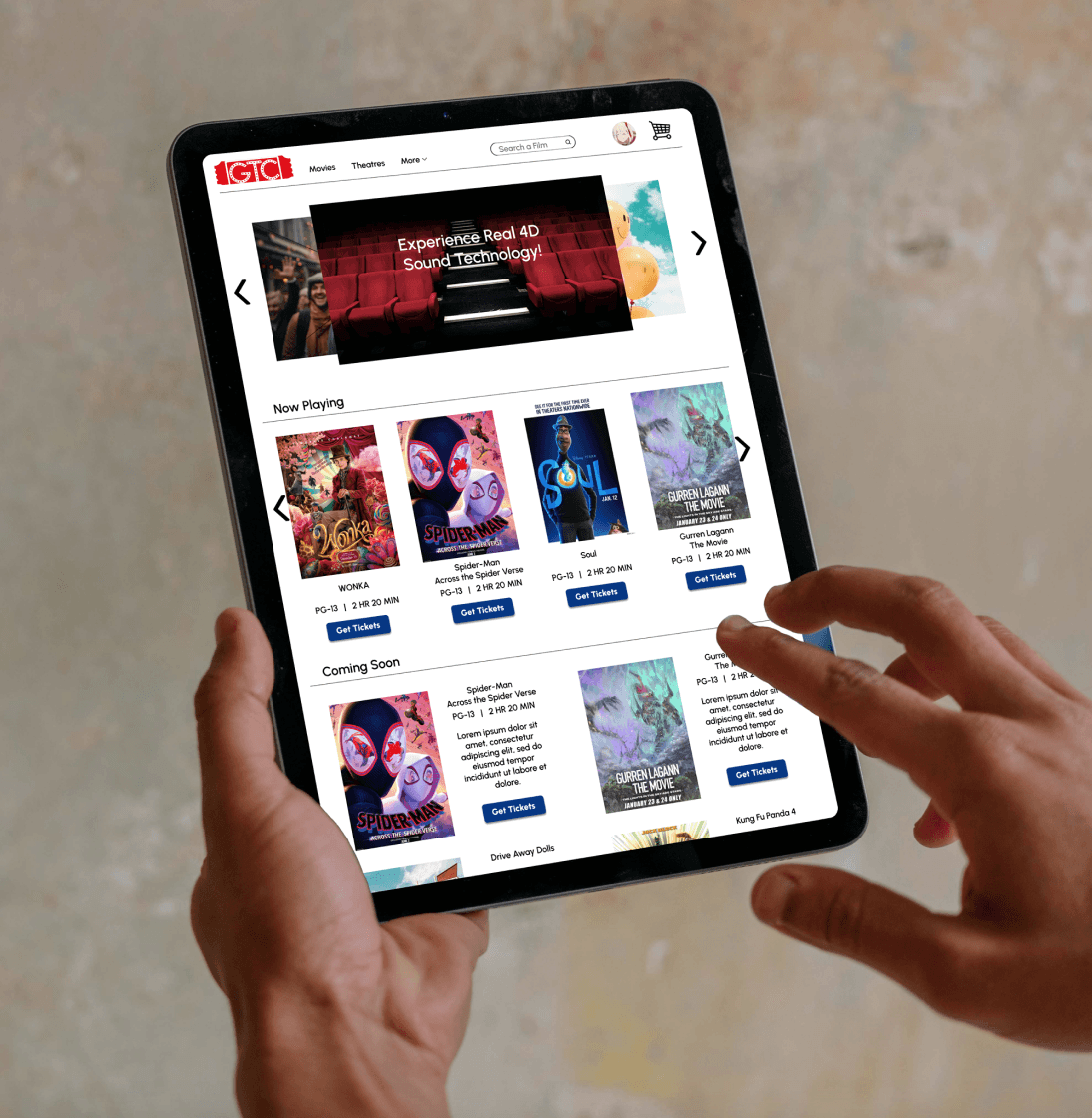
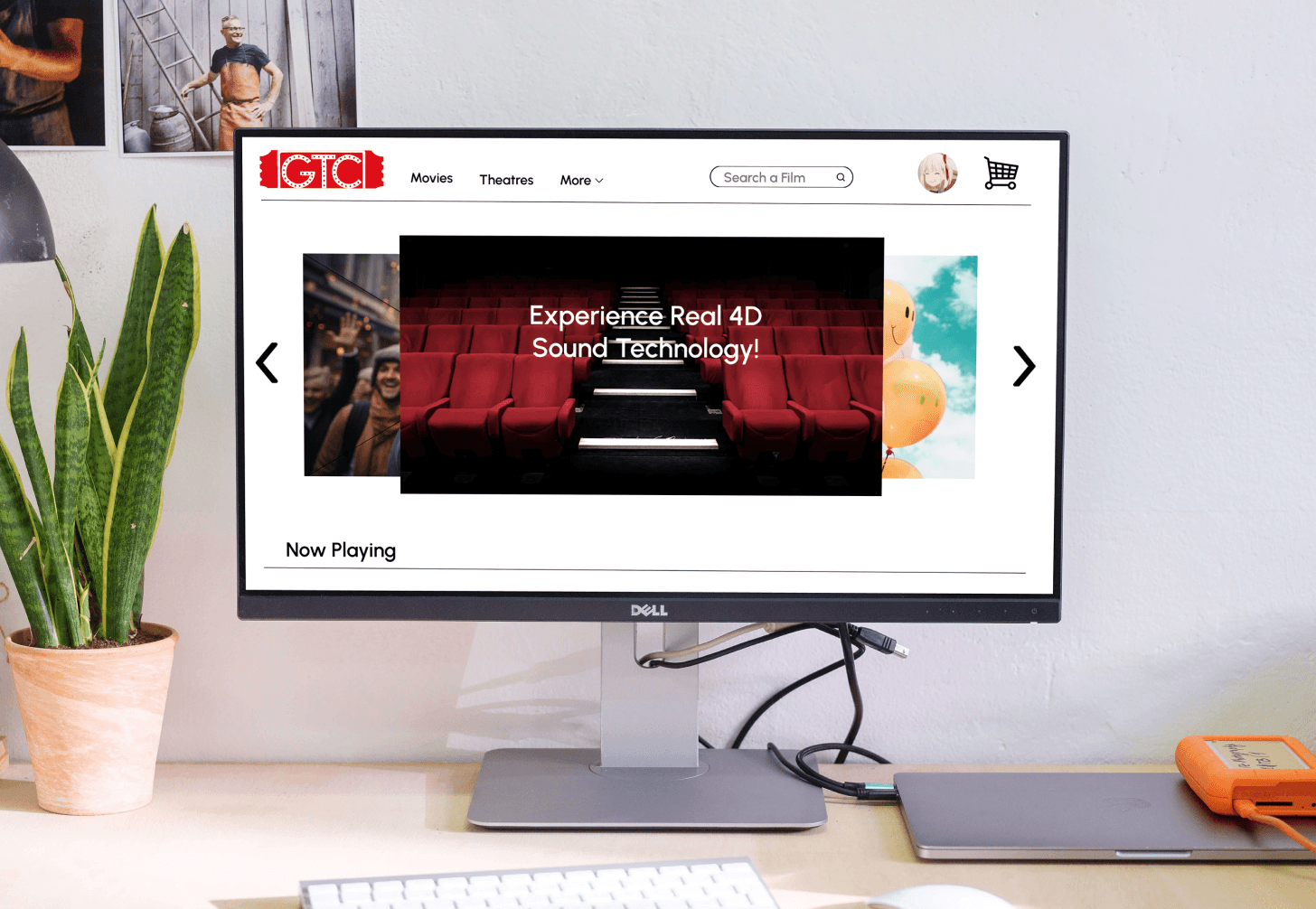
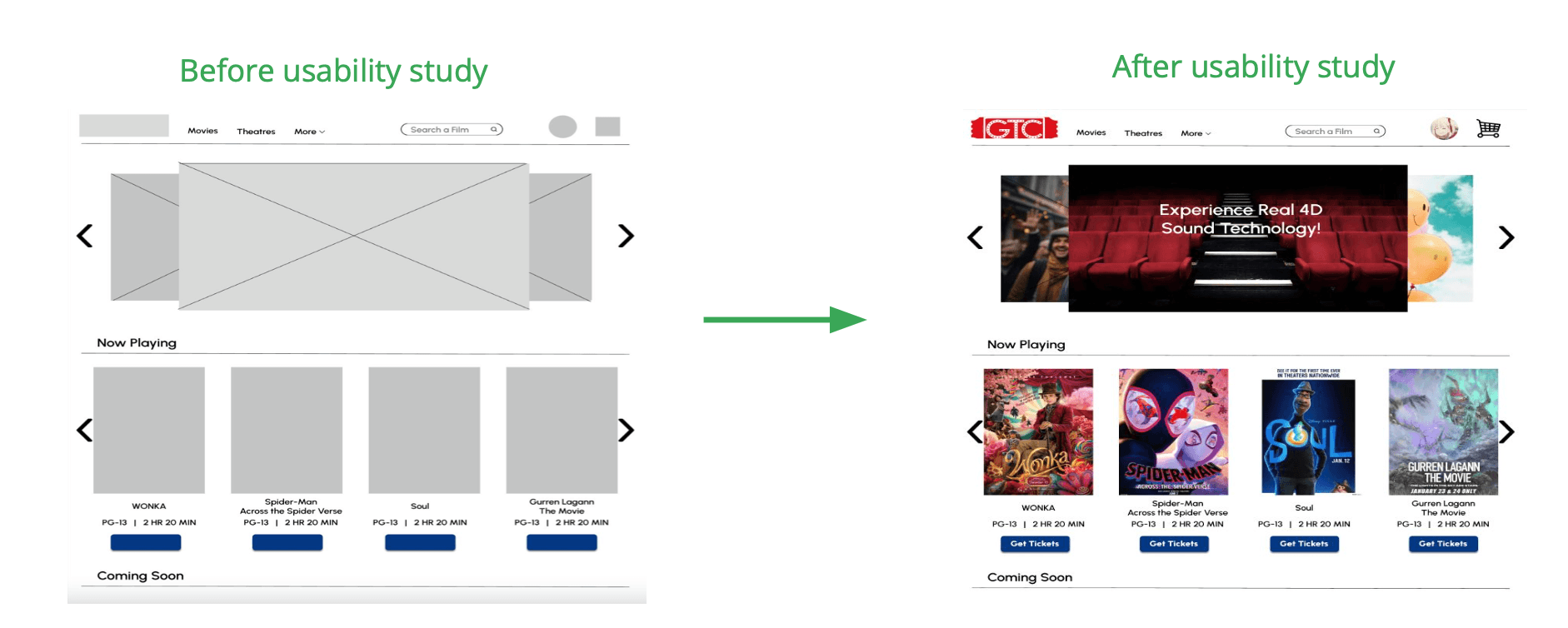
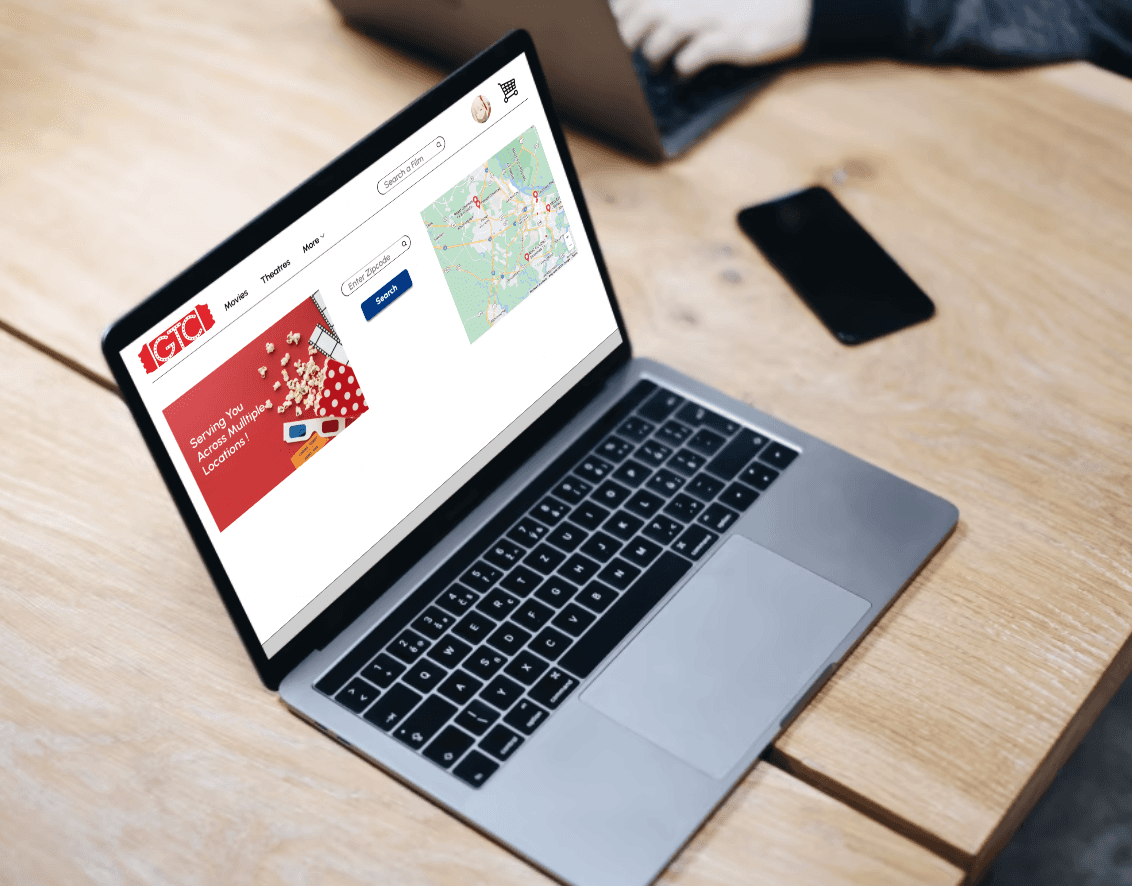
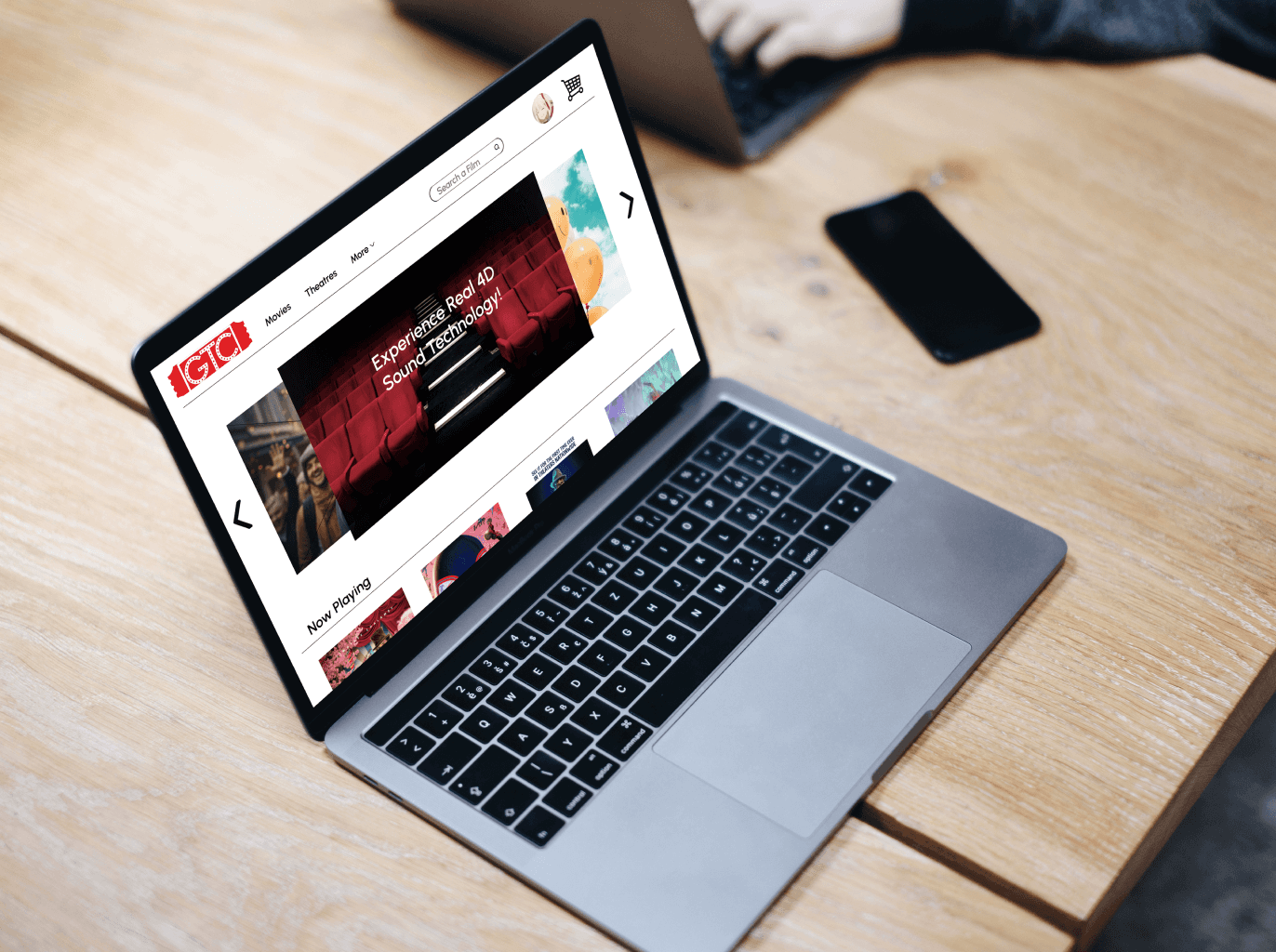
Homepage Redesign
It was brought to my attention that the homepage was in dire need of redesign into something more easy to digest at first glance, ensuring users of all technical levels could readily access the site.
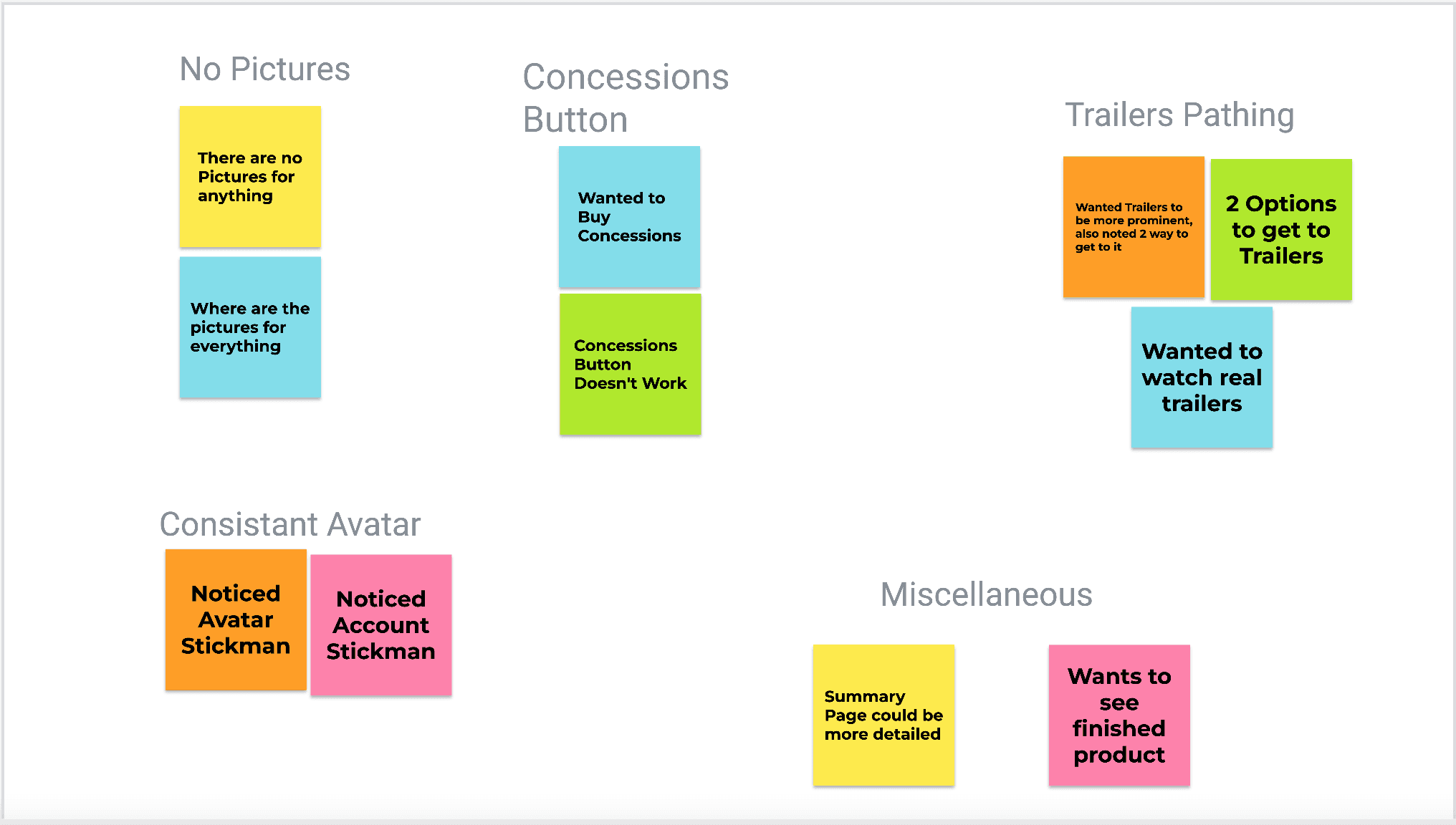
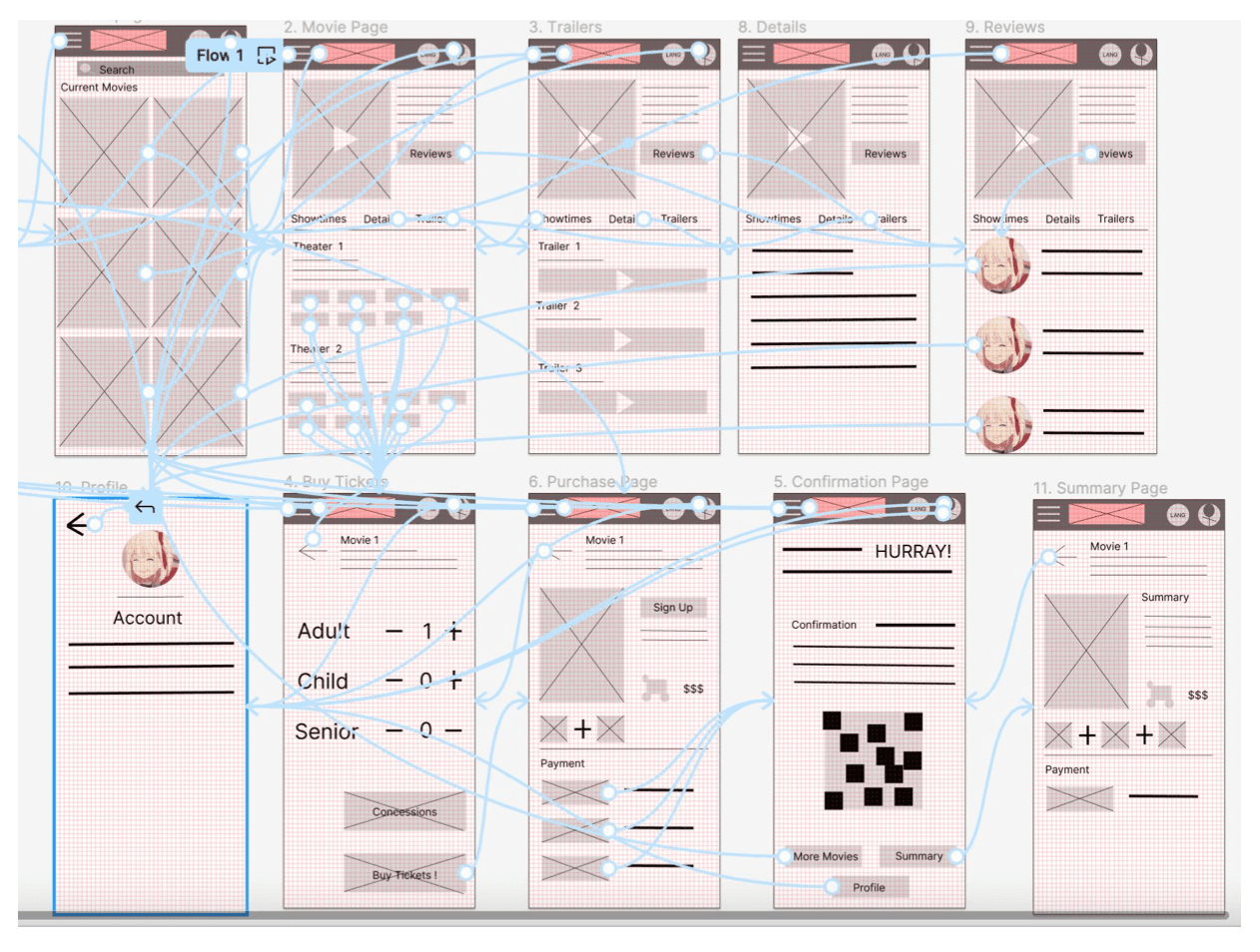
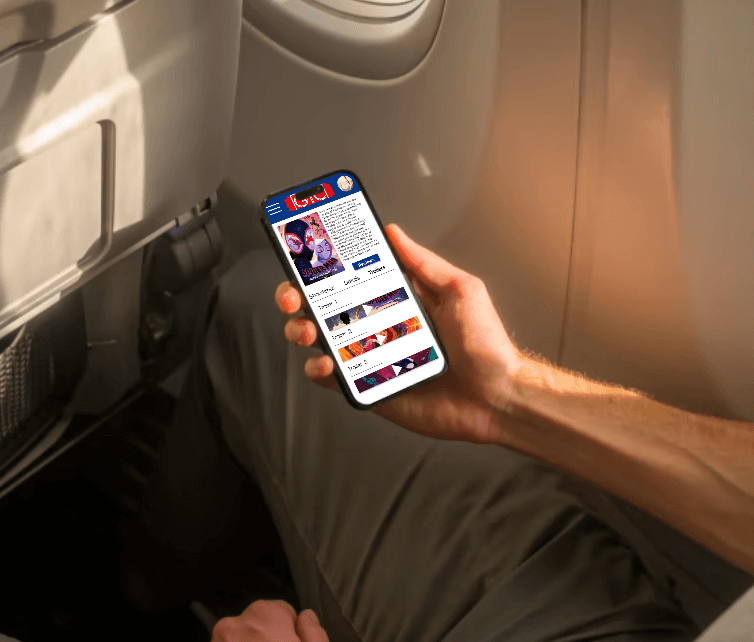
Information Arch.
It was discovered that the Information Architecture of the trailers could use some fine tuning in order to avoid creating duplicates. Avoiding causing any confusion in the user journey having to tread the same ground can be distracting.
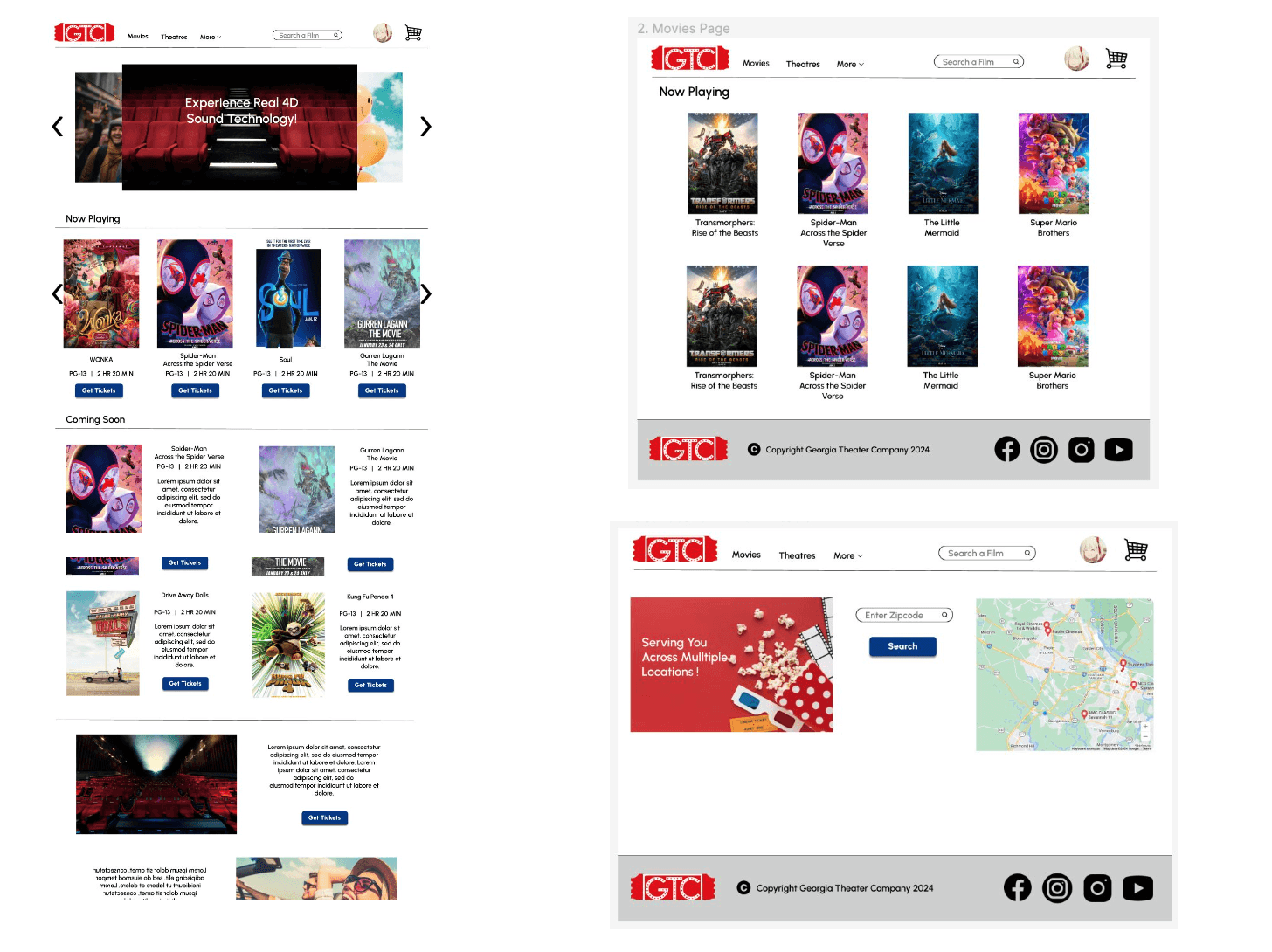
Mock Up
A lot of the users interviewed seemed to have trouble grasping the concept of it all and almost all participants had issues with the lack of visual presentation as everything was still in the lo fi phase.